本文共 4450 字,大约阅读时间需要 14 分钟。
前记:上一篇 ,说到了一个完整的vue插件开发、发布的流程,总结下来就讲了这么一个事,如何注入vue, 如果封装vue插件,如何测试vue插件,以及如何发布vue插件到npm。但是,这里开发测试到发布是分开在两个项目的,未免有些多余,今天的笔记讲的就是在上一篇的基础上,重新换了一下项目框架,讲开发测试,到打包发布一个完整的项目,这个项目欢迎大家测试使用,一个基于vue上传文件的一个插件,能够显示上传的速度和进度,如果是图片的话,也可以显示上传预览,有bug即时反馈哦!
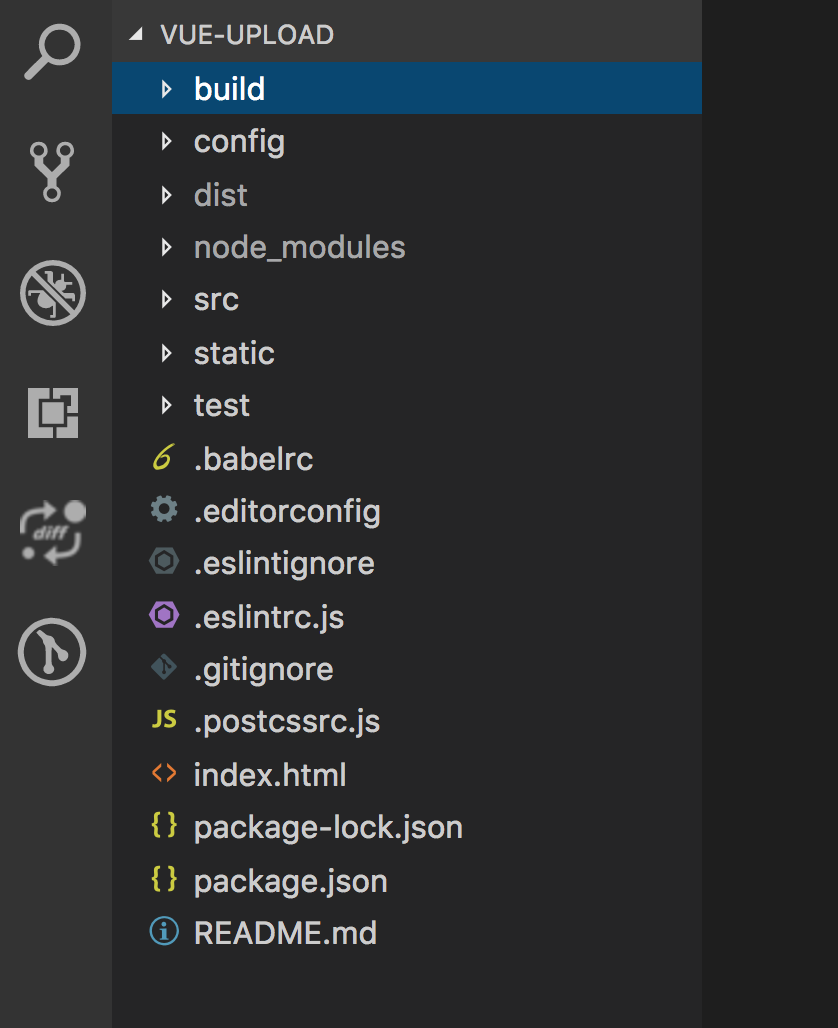
1.项目架构目录:
这里采用的是vue-cli 脚手架,版本是2.**,vue-cli 3.0 已经出来有一段了。今天暂不用3.0 的,回头会详细说上3.0的打包使用。项目目录如下:

这个项目结构直接用 vue init webapck vue-upload ,脚手架生的模版,大架构我基本没动,添加了一点自己的配置文件和新加了自己的文件夹。如下:

2.打包插件源码的配置文件
var path = require('path')var webpack = require('webpack')module.exports = { entry: './src/plugin/ajax-upload.js', output: { path: path.resolve(__dirname, '../dist'), publicPath: '/dist/', filename: 'vueAjaxUpload.js', library: 'vueAjaxUpload', // library指定的就是你使用require时的模块名,这里便是require("vueAjaxUpload") libraryTarget: 'umd', //libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的。 umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。 }, module: { rules: [ { test: /\.css$/, use: [ 'vue-style-loader', 'css-loader' ], }, { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /\.(png|jpg|gif|svg)$/, loader: 'file-loader', options: { name: '[name].[ext]?[hash]' } } ] }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' }, extensions: ['*', '.js', '.vue', '.json'] }, devServer: { historyApiFallback: true, noInfo: true, overlay: true }, performance: { hints: false }, devtool: '#eval-source-map'}if (process.env.NODE_ENV === 'production') { module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ sourceMap: true, compress: { warnings: false } }), new webpack.LoaderOptionsPlugin({ minimize: true }) ])} 上面的配置文件也很简单,主要就是入口文件和输出文件,上面红色标记的部分,我们需要经常修改的也是这个两个参数,下面的打包规则我们可以不用多管。
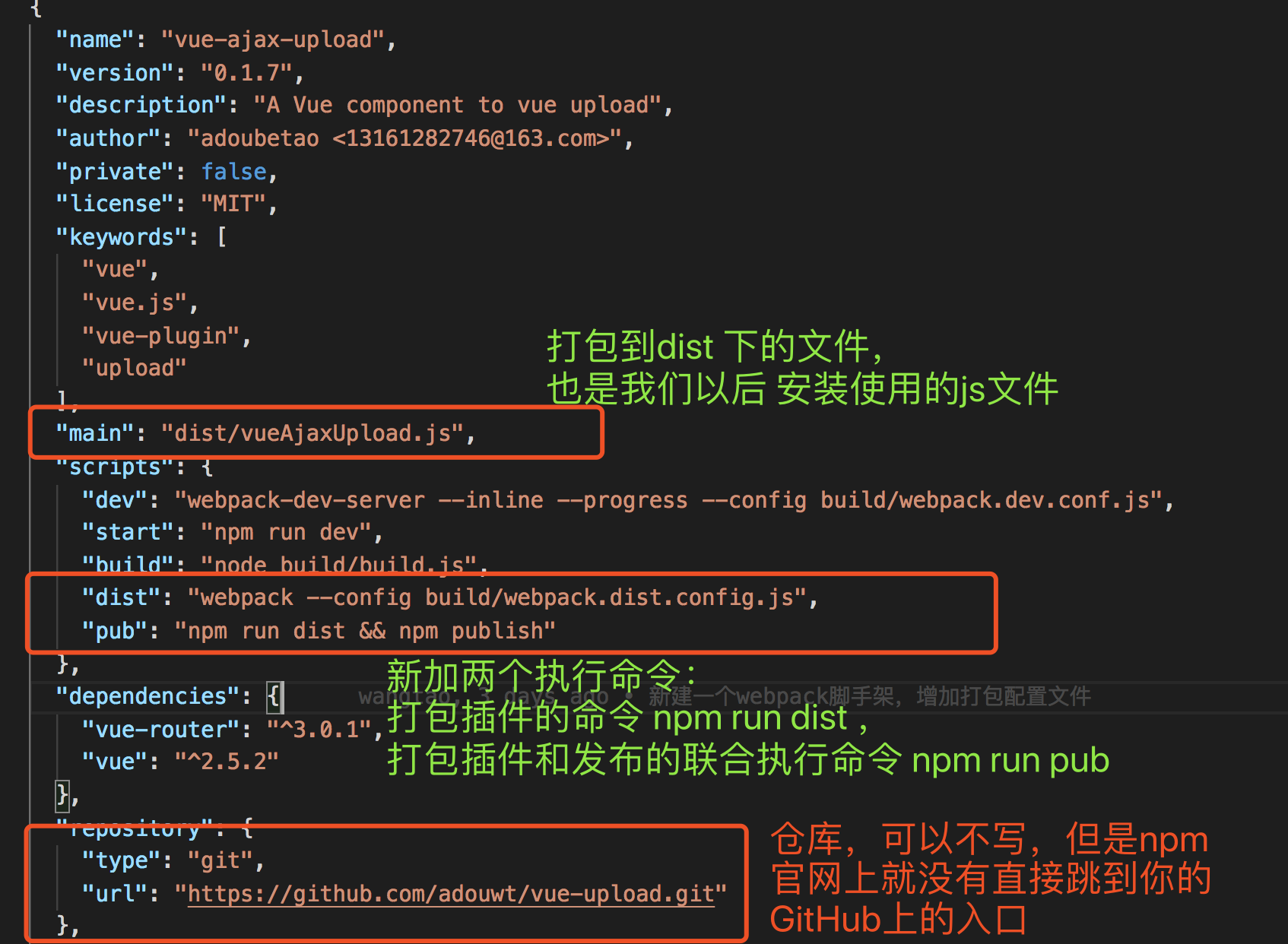
3.package.json 的执行脚本的修改。

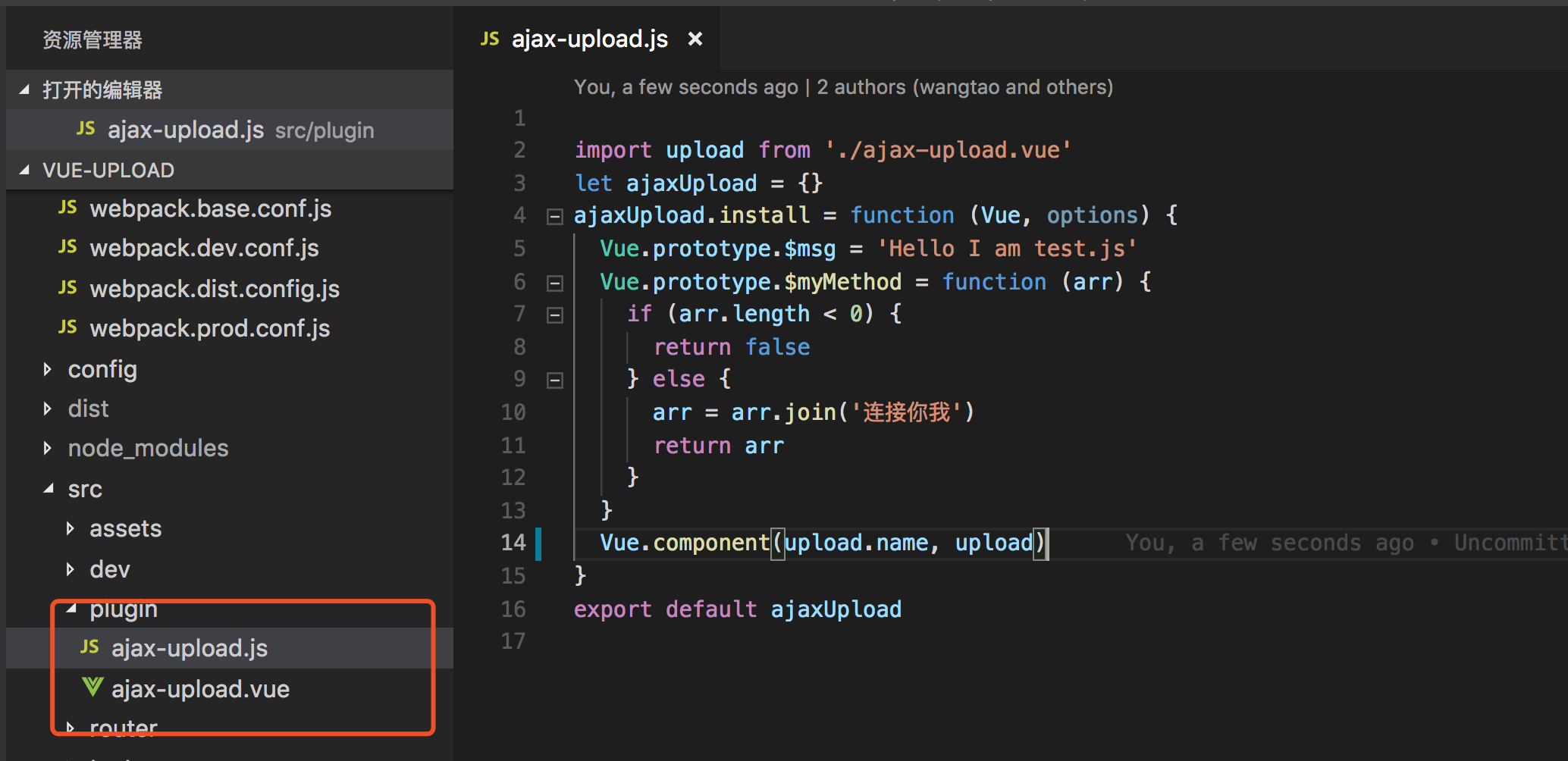
4.开发插件
在plugin下,新建ajax-upload.js ajax-upload.vue。

ajax-upload.js
import upload from './ajax-upload.vue'let ajaxUpload = {}ajaxUpload.install = function (Vue, options) { Vue.prototype.$msg = 'Hello I am test.js' Vue.prototype.$myMethod = function (arr) { if (arr.length < 0) { return false } else { arr = arr.join('连接你我') return arr } } Vue.component(upload.name, upload)}export default ajaxUpload ajax-upload.vue
进度显示:
ajax-upload.js的讲解: 引入同级目录的ajax-upload.vue ,通过给一个自定义的对象添加install 方法,然后通过vue.component 方法注册到vue。这里也可以给vue,通过原型方法注册变量和方法。这里我们不需要,我们就只做了一个demo;
ajax-upload.vue的讲解:里面具体的js业务逻辑不讲解了,就提个 props,和name 的属性,我们通过这个方法接受到父组件(调用该组件的组件)传递过来的参数,然后可以通过我们的定义的方法,如果是必须传递的参数,没有该参数我们就alert 提示;name 属性就是调用的封装的标签。为了减少项目的依赖插件的个数,我们也直接使用css不使用less等。
5.本地测试开发的插件的使用:
在dev文件夹下新建文件 dev-upload.vue

代码:
开发测试
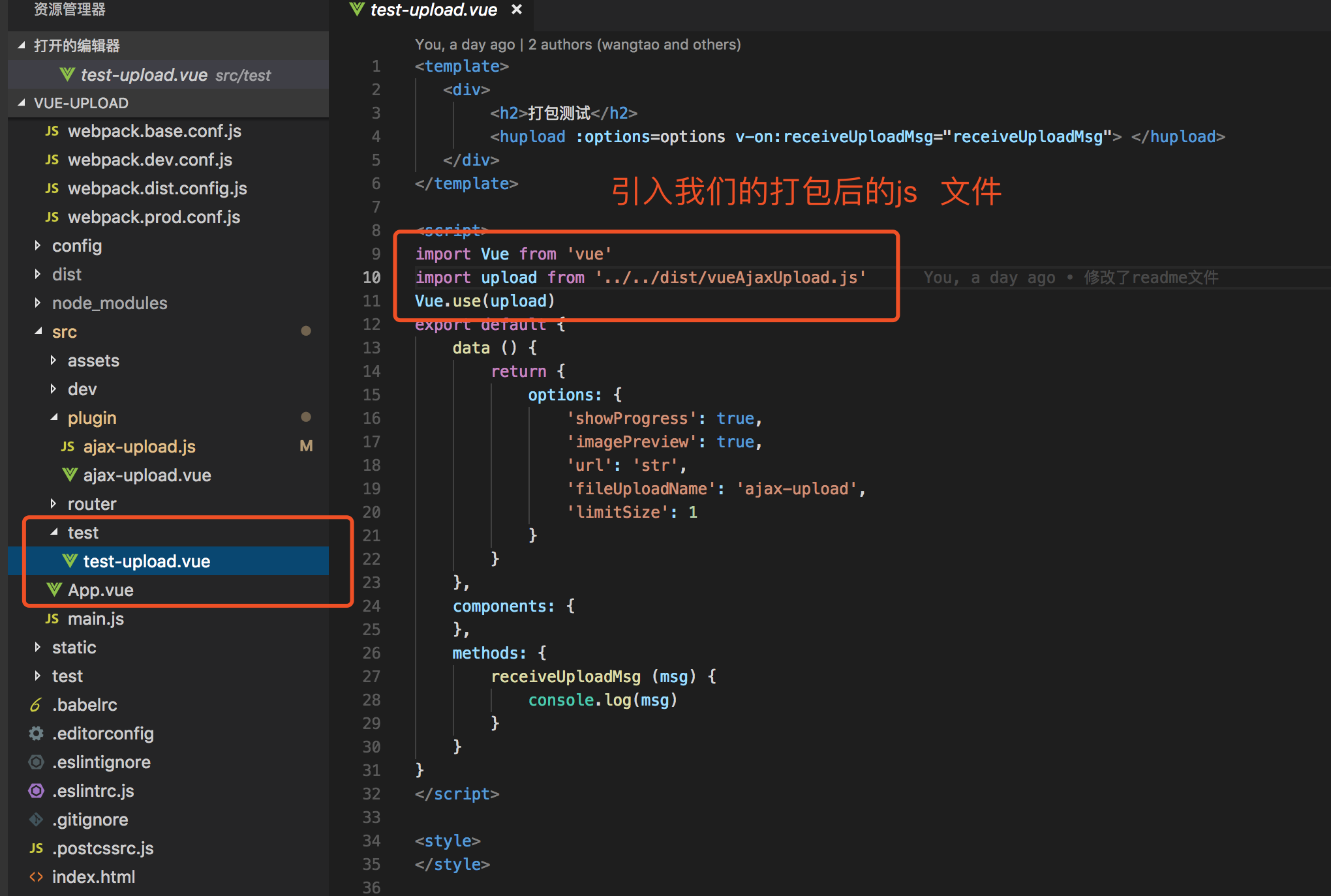
这里使用组件就不直接在main.js下引入插件,直接在使用该插件的组件中,引入,然后通过vue.use 的方法使用组件:
import Vue from 'vue'import hupload from '../plugin/ajax-upload.js'Vue.use(hupload)
使用组件,传递参数和接受参数
这里组件的通信 父组件 -> 子组件, 子组件 -> 父组件 ,通过props 接受到父组件的参数,通过事件的方式接受子组件传递过来的参数。
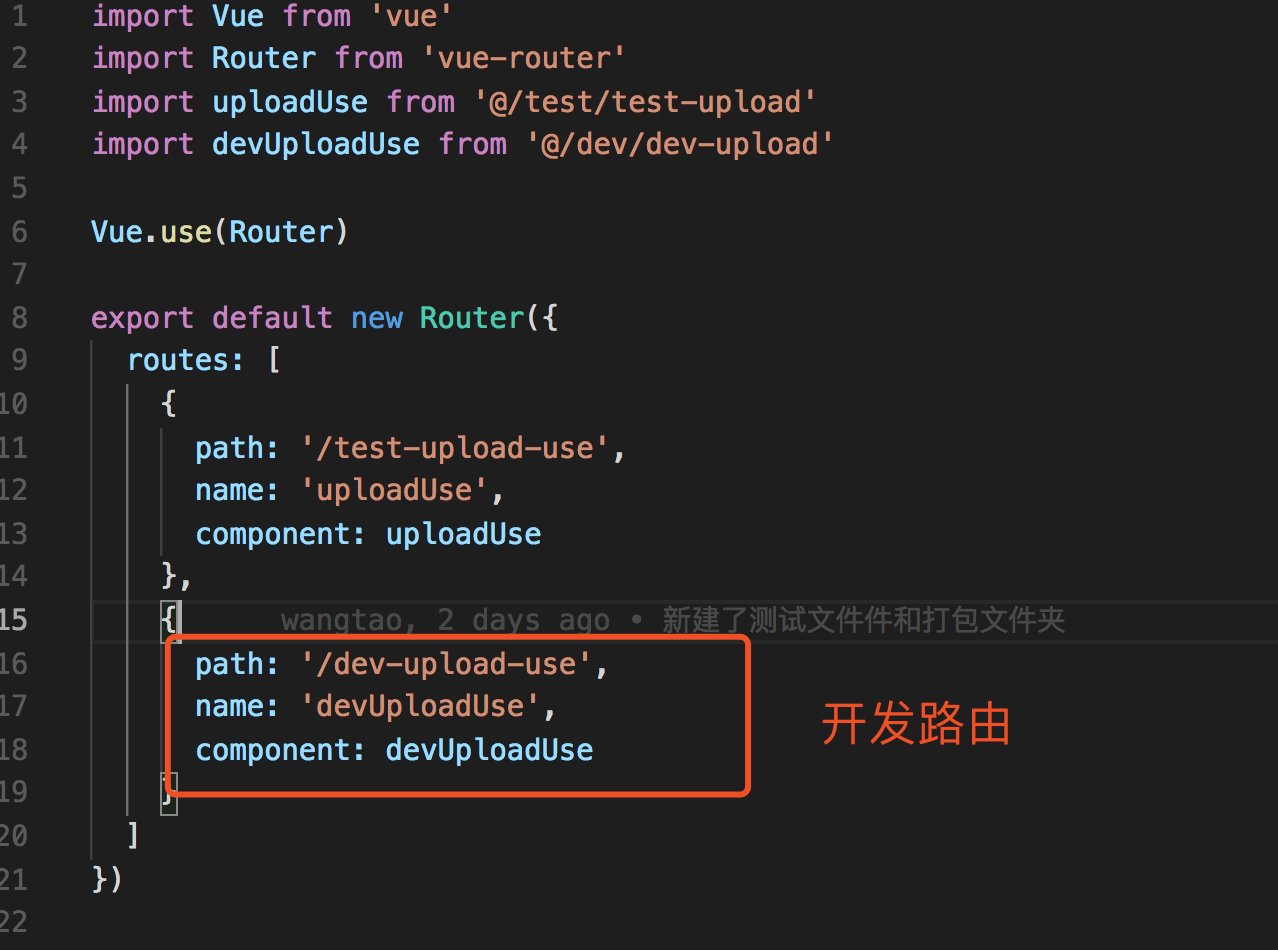
当然,要看到这个组件的使用是否正确,就要看页面了,页面路由 vue-router 如下:

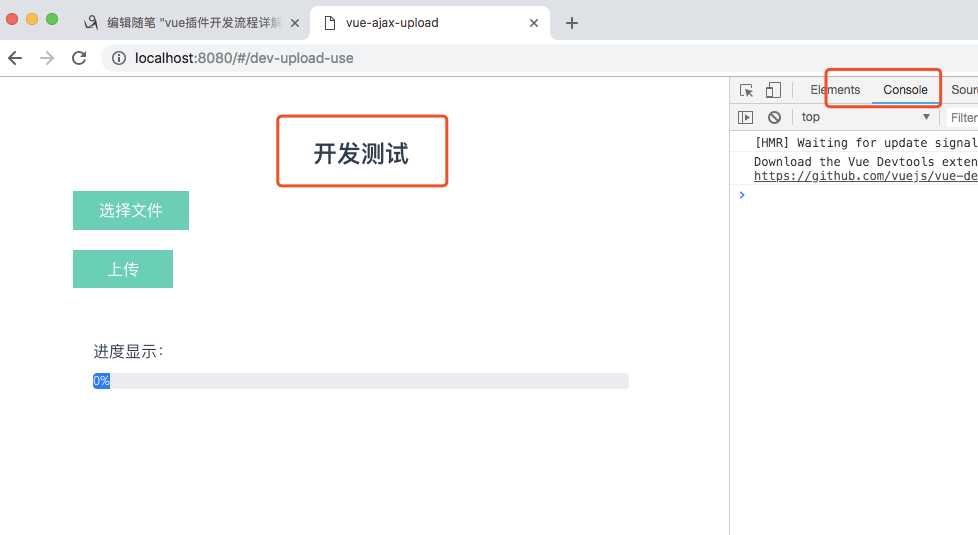
访问页面正常显示,没有报错:

6.打包插件,并本地测试插件
上面第5步骤已经展示了插件是可以使用的,接下里就是打包了。
执行:
npm run dist

本地测试,先开页面路由:

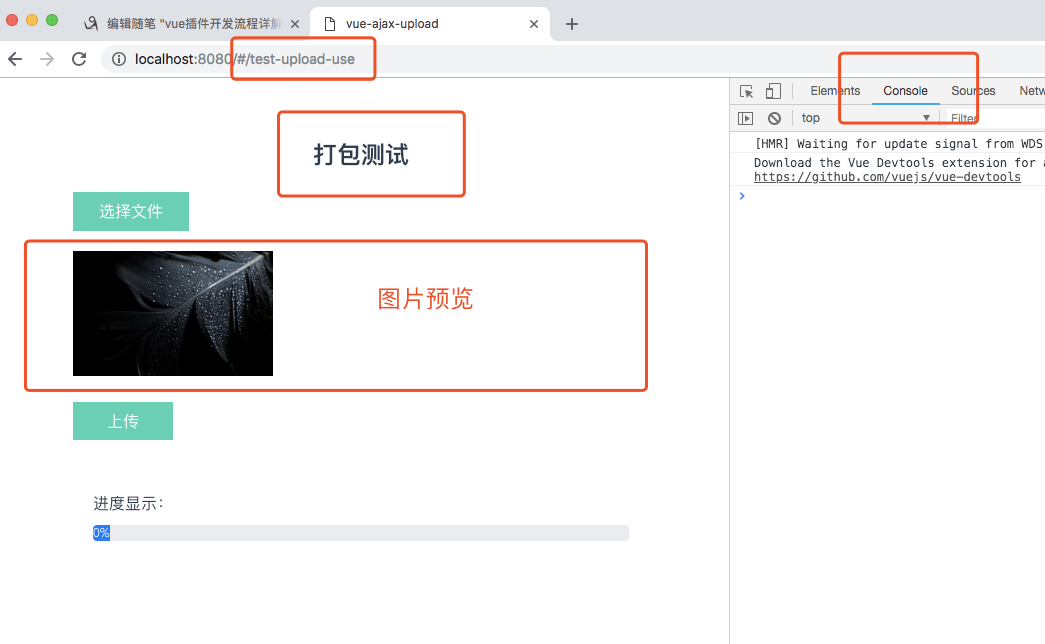
访问页面,没有报错:

以上看到了插件的引入方式不同。
7.发布插件
测试OK了,接下里就是发布了(假设你这里已经登陆npm了),执行命令:
npm publish
记住,每发布一次,需要修改package.json 的版本号:

不然报错。
发布完之后,我们就可以转到我们的npm 官网上看看我们的项目。

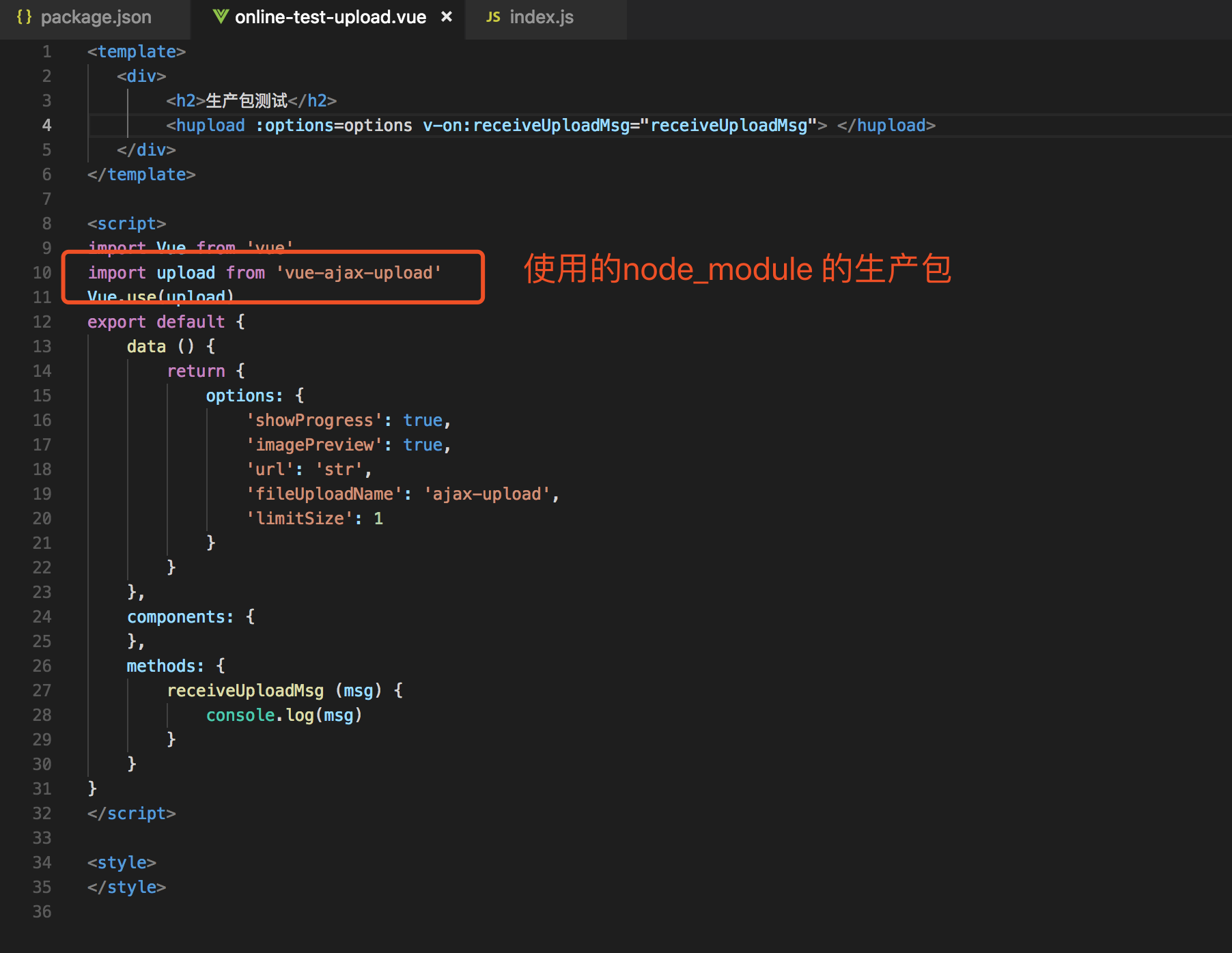
8.使用插件
安装使用:
npm install vue-ajax-upload --save
![]()
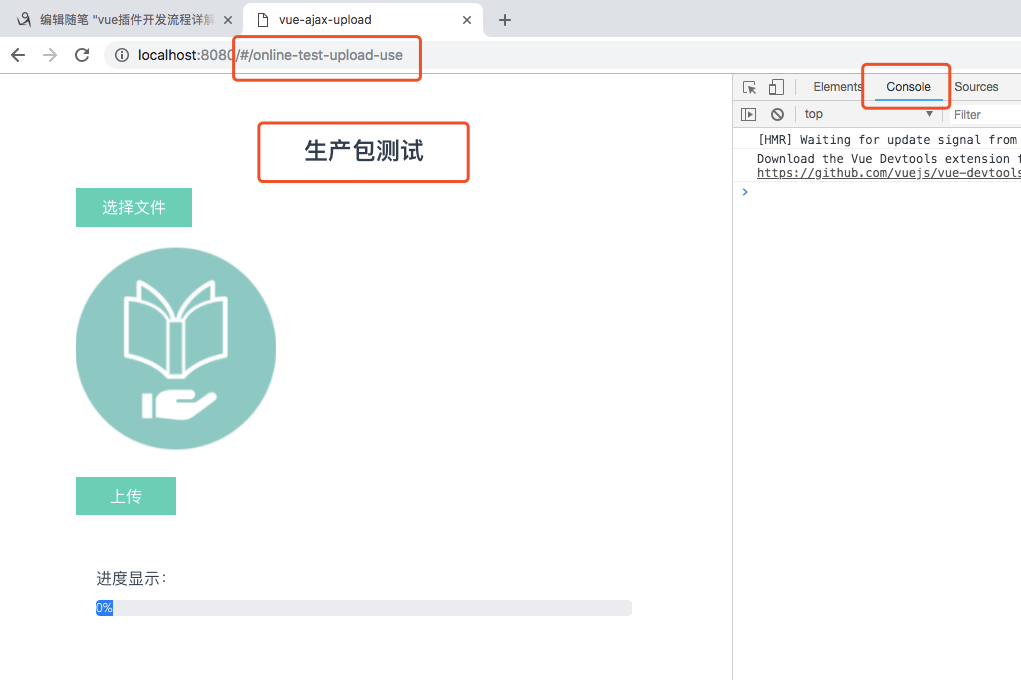
测试:

访问页面:

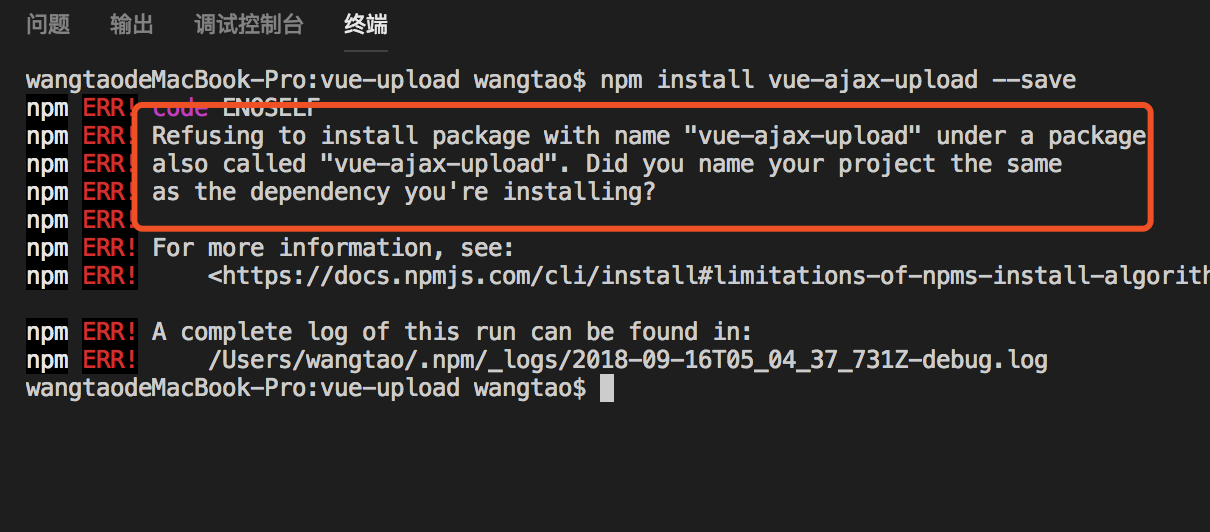
注意:大大的红字,如果要在本项目下测试,需要修改package.json 项目名称,不然报项目名字和包名字是一致的错,无法安装的,如下;

结束语: 这个笔记继上一篇 ,替换了开发和测试的项目架构。除了在npm 登陆的那快,基本都是可以跳过上一篇,直接看这篇的,这个插件可以显示上传图片预览,上传速度和上传进度,如果需要讲解这部分话,请在下方留言,我会单独开一篇讲解这部分的内容。接下来的任务,还是需要做的vue 插件按需加载插件的方法,尽情期待我下一篇的笔记。如有不足,敬请指教,
如果觉得好的话,,麻烦给个star 呀!
如需转载,请说明转载出处。